 Durante muitos anos existiu uma tendência nos sites de colocar o máximo de informação above the fold, incluindo toda a informação que queriamos que o utilizador absorvesse e todas as áreas relevantes do nosso site.
Durante muitos anos existiu uma tendência nos sites de colocar o máximo de informação above the fold, incluindo toda a informação que queriamos que o utilizador absorvesse e todas as áreas relevantes do nosso site.
O aparecimentos dos tablets e dos smartphones alterou por completo este paradigma, obrigando o utilizador a habituar-se ao scroll e permitindo aos webdesigners pensar em novos formatos de página com espaços verticais muito superiores. Mas terá isto alterado a importância do above the fold?
Não! Não só continua a ser um espaço fundamental, como temos agora de nos preocupar em apresentar o conteúdo certo para encorajar o scroll e prosseguir na leitura da página. Afinal o utilizador tem pouco tempo e pouca paciência para descobrir se vale a pena continuar a visualizar a sua página.
O que é o "above the fold"?
 Apesar de ser um termo originalmente usado no jornalismo para descrever a metade superior duma capa de jornal, rapidamente foi adoptado pelo webdesign e pelos estudiosos de usabilidade na internet. Neste ambiente web, above the fold refere-se à parte da página que é visível sem ser necessário efectuar scroll. Naturalmente que com a variedade de resoluções (entre dispositivos móveis e desktops) e o aparecimento do responsive design (sites que adequam a apresentação à resolução do browser/dispositivo) é impossível definir uma medida standard.
Apesar de ser um termo originalmente usado no jornalismo para descrever a metade superior duma capa de jornal, rapidamente foi adoptado pelo webdesign e pelos estudiosos de usabilidade na internet. Neste ambiente web, above the fold refere-se à parte da página que é visível sem ser necessário efectuar scroll. Naturalmente que com a variedade de resoluções (entre dispositivos móveis e desktops) e o aparecimento do responsive design (sites que adequam a apresentação à resolução do browser/dispositivo) é impossível definir uma medida standard.
No processo de design ou redesign de um website é preciso pensar com algum cuidado e criatividade no tipo de conteúdo a apresentar, e na forma de o apresentar. Numa perspectiva de inbound marketing, é essencial!
Mas afinal porque é importante?
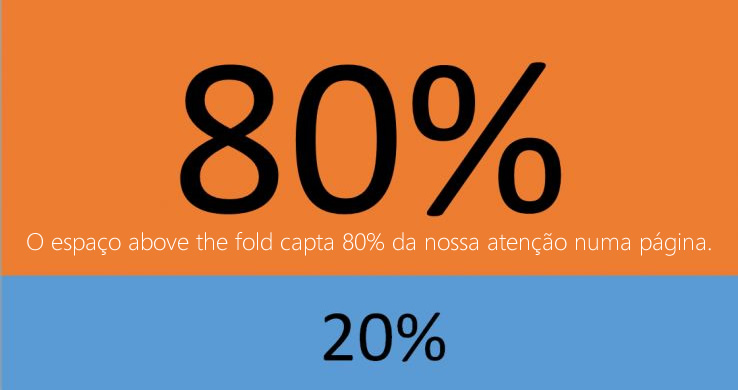
É simples, porque o utilizador tem cada vez menos paciência e dá menos segundos de atenção ao seu site. A decisão de continuar a navegar vai depender e muito do valor do conteúdo que vê mal entra na página. Naturalmente que o scroll se tornou natural, mas é cada vez mais necessário estimular esse comportamento, em vez de esperar que surja naturalmente. E apesar da maioria dos utilizadores fazer scroll a verdade é que grande parte da atenção que dedica a uma página está no espaço above the fold como é indicado num estudo de Jakob Nielsen.

Quer isto dizer que ninguém faz scroll sem ser "convencido" a isso?
Obviamente que não. A habituação aos dispositivos móveis trouxe uma pequena revolução na forma como navegamos na internet. O scroll tornou-se um movimento natural. Não devemos de forma alguma ter receio de construir páginas que cresçam verticalmente. Mas isto não quer dizer que o estímulo para continuar a ler a página deva ser descartado. E provavelmente esse estimulo, se feito da forma correcta, terá como consequência um aumento na probabilidade de conversão/contacto. Estamos a guiar o utilizador para o serviço que ele pretende, dando a informação certa para a sua decisão.
Elementos essenciais do Website
Coloque-se no lugar dos seus potenciais clientes. O que o fará decidir se vale ou não a pena continuar a ler a sua página? Antes de mais precisa de uma proposta de valor clara e apelativa. Precisa de dar ao utilizador uma descrição exacta do que pode obter nessa página.
Não exagere na quantidade de informação ou elementos visuais. Isto não acrescenta valor à sua oferta e pode até complicar o processo de decisão. Use um botão de acção para levar o utilizador até ao degrau seguinte no processo de conversão. E muito importante, não engane o utilizador. A mensagem deve corresponder exactamente ao que o utilizador vai encontrar no passo seguinte.

Como Desenhar um site para o Above the Fold
Com a multiplicidade de dispositivos torna-se quase impossível definir uma altura ao pixel. Por isso mesmo veja e reveja as estatísticas do seu site, analise as resoluções de monitor mais usadas pelos seus visitantes e optimize as páginas de forma a que a grande maioria tenha a melhor experiência de visualização. Precisa de ajuda? Use esta ferramenta online Screenfly, e faça um teste ao seu site em diferentes resoluções.
Não se esqueça também da importância de ter um site responsive, que se comporte visualmente bem nos diferentes dispositivos. Adequando o conteúdo e o seu layout de acordo com as diferentes resoluções. Uma boa solução é usar o Hubspot COS, que por defeito constroi os seus sites de forma responsive.
Como encorajar o scrolling?
Se está à espera que a generalidade dos visitantes faça sempre scroll das suas páginas é bem provável que esteja a perder negócio. É bem provável também que não esteja a fazer o mais importante de todos os testes de usabilidade, dar a palavra ao utilizador verificando os seus comportamentos. Existem várias formas de encorajar o utilizador a continuar a leitura, vamos ver algumas.
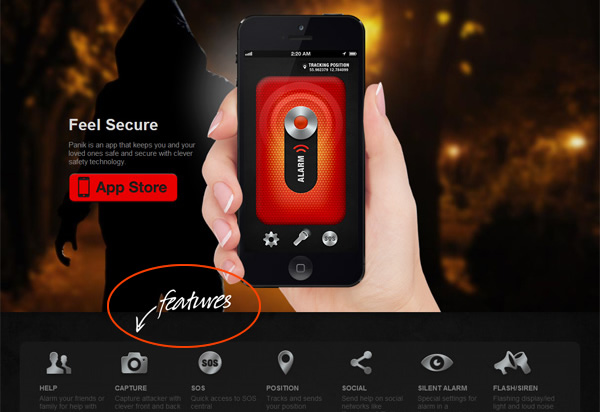
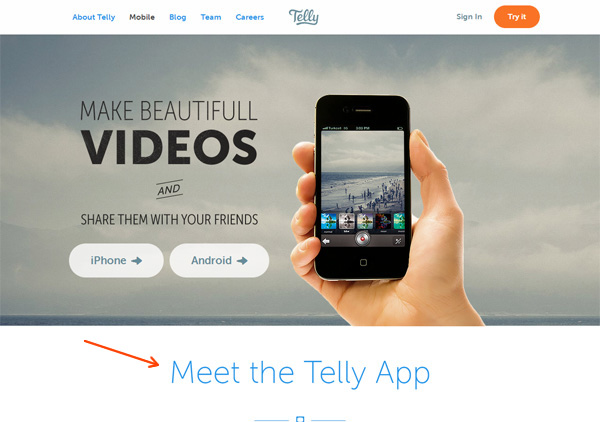
Indique que existe mais conteúdo relevante para ler:

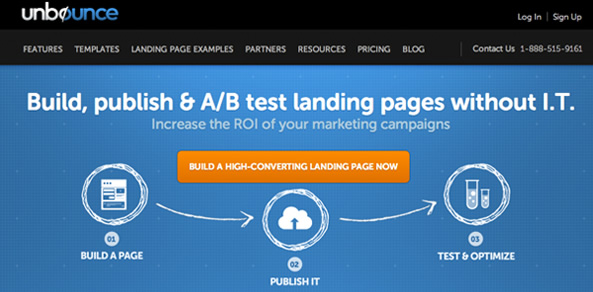
Use titulos descritivos e com boa leitura:

Não coloque demasiada informação, estimule a acção com frases apelativas e que resumam o valor da informação na página:

Se está a pensar em criar ou redesenhar o seu site não se esqueça de ter estes aspectos em conta.
Ideias Chave a Reter:
- O espaço da página above the fold continua a ser essencial para agarrar a atenção do utilizador para a sua marca ou produto.
- Em cada página pense no conteúdo certo para aparecer above the fold. O que pode encorajar o seu potencial cliente a perder tempo a fazer scroll da página.
- Verifique regularmente as estatísticas do seu site, observando as resoluções de ecrã mais usadas e a sua evolução.
- Indique muito claramente o que pode o utilizador obter se continuar a ler a página ou clicando no botão de acção.
- Encoraje o scroll da página em vez de esperar que este surja naturalmente.
- Construa um site para equipamentos móveis e não só - responsive.
- Se acha que os utilizadores têm paciência para ler todo e qualquer conteúdo que coloca numa página... é bem provável que esteja a perder tempo e dinheiro!
Precisa de ajuda? carregue no botão a seguir, preencha o formulário e vamos conversar sobre o seu negócio. Se ainda acha que ainda não é a altura, mantenha-se informado e receba actualizações por email.

