 O seu site não vende nem converte? Lembre-se que os sites têm de seduzir, convencer, e persuadir os visitantes a interagir. Para comprar, pedir informações, aproveitar ofertas. E como fazer isto? Convencendo-os a clicar. Se está à espera que um texto inspiracional brilhante, uma foto fantástica ou um link algures na página faça o trabalho... então está tão perdido como os visitantes do seu website.
O seu site não vende nem converte? Lembre-se que os sites têm de seduzir, convencer, e persuadir os visitantes a interagir. Para comprar, pedir informações, aproveitar ofertas. E como fazer isto? Convencendo-os a clicar. Se está à espera que um texto inspiracional brilhante, uma foto fantástica ou um link algures na página faça o trabalho... então está tão perdido como os visitantes do seu website.
É aqui que entram os CTA's (Call to Action), e acredite, eles podem fazer o seu negócio dar um salto em frente.
O que é um Call-To-Action?
Um call to action (no artigo irei usar a sigla CTA ou Botão Acção), é como o próprio nome indica uma chamada para a acção. Pode assumir a forma de um botão, um banner de imagem etc, e é uma ferramenta muito importante para o inbound marketing do seu website.
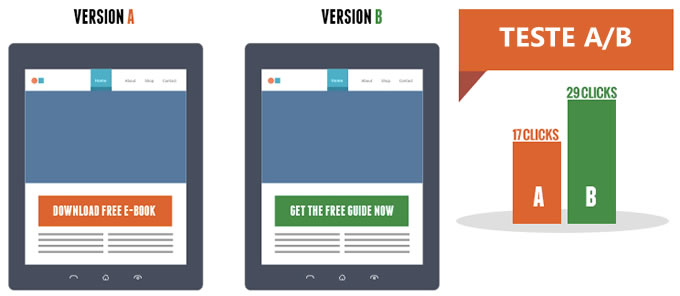
A sua função é estimular o clique e levar o visitante até onde queremos que vá no caminho de compra, guiando-o e explicando o que vai encontrar a seguir. Vejamos um exemplo:

Temos de guiar o utilizador até ao objectivo. Para o convencer a comprar, pedir informações, ver demos, descarregar ferramentas, usufruir dos serviços. Para que isso aconteça é essencial que os CTA's sejam apresentados da forma correcta para as reacções serem as desejadas.
Quer isto dizer que usar e abusar dos CTA's é sinónimo automático de sucesso e aumento de conversões? Não. É preciso saber onde os colocar, como os destacar, que linguagem usar, e não ter medo de errar.
No final tudo se resume à eficácia de todo o pipeline de vendas. Se quiser simular os seus objectivos para o pipeline de marketing e vendas pode descarregar esta folha de cálculo.
1- Localização
A localização que escolhemos para os CTA's é essencial. Colocá-los no local correcto ajuda os visitantes a perceberem a sua finalidade e significado. Para além deste conceito base podemos fazer muito mais para subconscientemente atrair a atenção do visitante para o botão acção.
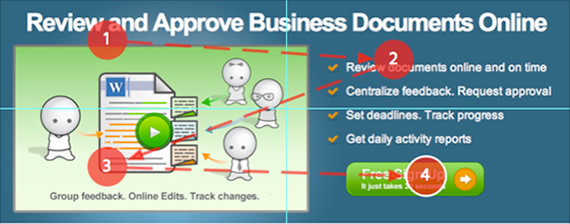
Vamos ver 2 das teorias dominantes neste campo, o Padrão F e o Diagrama de Gutenberg.
O padrão F
O padrão F foi-nos apresentado por um dos pais dos estudos de usabilidade, Jakob Nielsen.
De forma resumida este estudo diz-nos que o olhar do utilizador percorre horizontalmente a parte superior da página. Depois, repete a ação um pouco mais em baixo, novamente na horizontal. Finalmente, o olho faz um percurso vertical de cima para baixo, sobretudo na parte esquerda do layout.

O padrão F sugere que:
- A informação mais importante deve ser colocada no topo da página/design onde é geralmente lida.
- Devemos usar o lado esquerdo do layout para colocar frases destacadas (usando bullets por exemplo), onde não é necessário um grande movimento ocular horizontal para reter a informação.
- Os visitantes não lêem online, fazem um scan/exploração.
Um aspecto importante a reter é que esta teoria foi formulada e testada em páginas com blocos extensos e compactos de texto, e resultados de pesquisas. Com um número maior de elementos visuais este padrão deixa de fazer tanto sentido. Por isso mesmo as páginas com menor quantidade de texto, e mais elementos visuais precisam de outra teoria...
Diagrama de Gutenberg
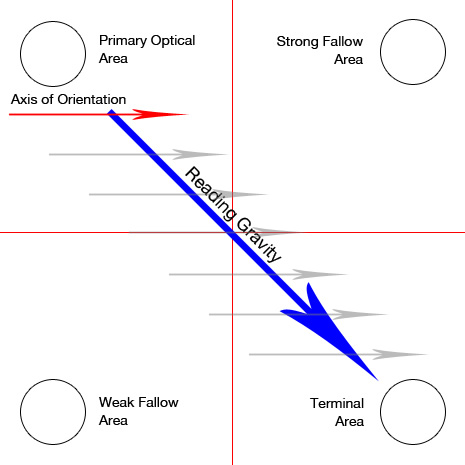
O Diagrama de Gutenberg é um método usado para compreender a forma como as culturas que lêem da esquerda para a direita, fazem a navegação visual de conteúdo (padrão do movimento dos nossos olhos), e como optimizar o layout em resultado disso. Demonstrando um comportamento do utilizador conhecido por "Gravidade da Leitura", o nosso hábito de ler da esquerda para a direita, de cima para baixo, em movimentos horizontais. Os nossos olhos movimentam-se duma área primária até uma área terminal.

Este diagrama divide o layout em 4 quadrantes:
- Área óptica primária (Primary Optical Area), localizada no topo esquerdo. É onde os nossos olhos se focam de imediato.
- Área de forte repouso (Strong Fallow Area), localizada no topo direito.
- Área de fraco repouso (Weak Fallow Area), localizada no canto inferior esquerdo. É a chamada zona cega do Diagrama, a área que o utilizador vai dar menos atenção.
- Área terminal (terminal Area), localizada no canto inferior direito. Quando o utilizador aqui chega existe normalmente uma pausa na leitura. É um local perfeito para incluir um Botão Acção.
O diagrama de Gutenberg sugere que as áreas de forte e fraco repouso vão receber uma atenção mínima do utilizador, por estarem mais afastadas do eixo natural de leitura, a menos que as consiga destacar visualmente de alguma forma.

Sendo uma análise muito resumida desta teoria, podemos dizer que os elementos mais importantes devem ser colocados ao longo do eixo de gravidade de leitura. Por exemplo: Colocar o logotipo ou títulos no canto superior esquerdo, uma imagem ou texto relevante no meio, e um CTA na área terminal.
2- Cores
O poder da cor no marketing e publicidade é um facto conhecido, e estudado de forma exaustiva nas últimas décadas. Com o aparecimento da internet foi apenas uma questão de tempo até que esses estudos incluíssem os websites, e que o marketing web percebesse o poder que as cores têm em influenciar o comportamento na conversão de leads nosite. Acredite que as cores que usa num cta podem influenciar o número de cliques que vai conseguir.

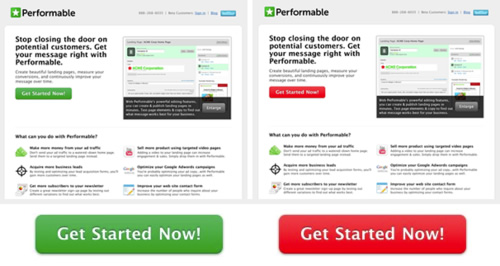
Há algum tempo atrás a Hubspot realizou um teste para verificar se a mudança da cor num botão teria impacto nas taxas de conversão. Não mudando texto ou esquema, a única mudança ou variação era a cor vermelha ou verde num botão. Apesar da percepção inicial que a cor verde, sendo mais neutra e amigável, iria ter melhores resultados, a verdade é que os botões vermelhos tiveram uma taxa de conversão superior em 21%. Ou seja, não alterando textos, esquemas, imagens, a conversão da página sobe com uma simples alteração de cor num botão.

Naturalmente que isto não quer dizer que o uso da cor vermelha seja sempre a solução. Devemos apenas ter em atenção que um CTA se deve destacar de forma clara do resto da página, para chamar a atenção e fazer com que os olhos do utilizador se desloquem para aquela área especifica. E acima de tudo, não ter receio de testar.

3- Linguagem e Estímulo à Acção
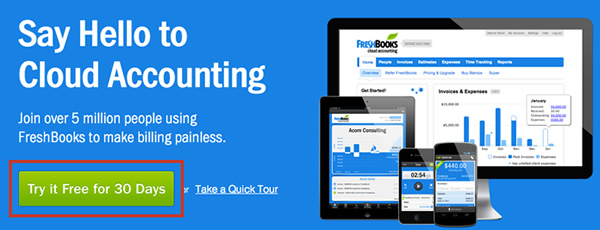
Clareza, personalização e urgência. São algumas das técnicas mais usadas e facilmente se percebe porquê. O simples "clique aqui" ou o ainda mais simples "mais" nada dizem ao visitante. A mensagem/texto deve ser clara, directa e transmitir ao utilizador exactamente o que vai obter e o que queremos que ele faça. Deve incluir palavras de acção como:
- Ligue
- Compre
- Peça
- Experimente
- Subscreva
Palavras que o encorajam a agir, que levam o utilizador a fazer algo.
A personalização é uma forma de fazer com que o utilizador sinta que aquele Botão Acção é para ele. Estamos a falar directamente com ele, tornando-o especial e único. O discurso e palavras são dirigidas especialmente para o utilizador.

A urgência é uma técnica também muito usada, mas que deve ser usada com algum cuidado e bom senso. Tenta-se criar no utilizador um sentido de urgência, que é necessário agir agora. Por exemplo em frases como:
- Oferta até 7 de Agosto
- Compre agora e obtenha 10% desconto
- Encomende hoje mesmo e receba um brinde grátis
O objectivo é fazer com que o visitante sinta que tem de agir de imediato, e que terá uma vantagem exclusiva se o fizer. Esta técnica deve ser bem ponderada, dado que a urgência pode provocar um stress de decisão ou um abandono da decisão em utilizadores que não estejam em absoluto preparados para decidir. É particularmente útil e eficaz em lojas online.
4- Testar, Analisar e Testar Novamente
Ter em atenção os princípios que acabamos de ver é um excelente ponto de partida. Mas não existem fórmulas infalíveis. Diferentes serviços ou produtos, diferentes mercados e públicos-alvo exigem soluções diversas. Copiar um bom exemplo não vai resolver o problema. É necessário testar, medir resultados, alterar, voltar a testar. Partindo dos princípios essenciais para a criação de um bom call-to-action é preciso perceber que é o utilizador que irá tomar a decisão final. É a sua interacção, o caminho que irá percorrer até à conversão (ou não) que nos ajudará a afinar os nossos botões/banners.

Não testar ou assumir que o nosso gosto pessoal é igual aos dos clientes... é algo que apenas a sua concorrência irá apreciar.
Notas Finais:
- Uma página sem um CTA é uma página com tendência para converter menos.
- Nunca assuma à partida que o utilizador está esclarecido, convencido e satisfeito com a informação que viu. Devemos encorajar a interacção e ajudá-lo a encontrar o que procura.
- As cores usadas, o texto e o enquadramento de um CTA podem ter uma influência muito significativa no número de cliques obtidos.
- Estimule a acção do utilizador, faça-o sentir que a mensagem do CTA é personalizada, que ele é único e especial.
- Posição, linguagem, cor, e testes constantes. 4 princípios essenciais.
- Juntar estes princípios a outras boas práticas do webdesign como o apostar no conteúdo above the fold pode fazer disparar as suas conversões.
